Advertisement
Advertisement
Bootstrap, siapa yang tidak kenal dengan bootstrap ? apa itu bootstrap ? pasti ada yang sudah mengetahui sebuah framework css yang sedang populer yang digunakan oleh web developer seperti FrontEnd dan BackEnd Developer . Hampir 100% para web developer menggunakan framework css satu ini dikarenakan pengaksesanya yang tidak terlalu rumit, kita hanya memasang script bootstrap.min.css dan untuk JSnya hanya bootstrap.min.js .
Entah kenapa saya teringat kembali dengan cerita Bootstrap yang berperan di industri perfilman Pirates of the caribean yang dimana ia memerankan peran menjadi anak buah perompak dari David Jones () serta ia merupakan ayah dari Bill .
Mungkin kata " Bootstrap " ini terinspirasi dengan nama ayah dari Bill pada Pirates of the caribean .
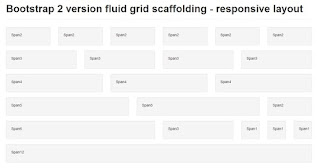
Apa itu sistem GRID pada Bootstrap ?
Sistem grid itu seperti penyusunan tata letak pada suatu halaman agar elemen tersebut dapat tertata rapi sesuai aturan. Jadi, intinya sistem grid pada bootstrap itu penataan tempat untuk suatu elemen agar elemen tersebut terlihat rapi pada tampilan desktop maupun Mobile .Bagaimana menerapkan sistem grid pada Bootstrap
Perlu diingat ! pada sistem grid bootstrap harus memenuhi syarat yaitu grid tidak boleh melebihi angka dari 12, sebagai contoh :.col-md-4 + .col-md-4, .col-md-4 jadi jumlah grid tersebut adalah 12.
Tidak boleh seperti ini,
.col-md-5 + .col-md-5 + .col-md-5 ini melanggar sistem grid bootstrap karena jumlahnya melebihi 12 yang dimana merupakan jumlah max default grid bootstrap .
Setelah mengetahui bagaimana sistem grid bootstrap yang diperbolehkan,
Hal pertama yang kita lakukan adalah memasang induknya dulu yaitu bootstrap.min.css
Untuk memasang sistem GRID, terapkan kode berikut :
Large desktop,
.col-lg-(jumlah kolom) = 12 kolom
Medium desktop,
.col-md-(jumlah kolom) = 12 kolom
Small devices ( Tablet ),
.col-sm-(jumlah kolom) = 12 kolom
Extra small device ( Android ),
.col-md-(jumlah kolom) = 12 kolom
Basic GRID seperti berikut :
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div>
Sebenarnya kita tidak usah menggunakan .row juga bisa dikarenakan .row itu hanya mengurangi spasi kiri, cssnya sebagai berikut :
margin-left:15% .
Sebaiknya kita tambahkan class .clearfix pada container atau pembungkus kolom, kodenya akan seperti berikut :
<div class="container clearfix"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div>
Pada grid bootstrap juga bisa menggunakan sistem Grid ganda, seperti inilah kode tersebut :
<div class="col-md-4 col-lg-4 col-sm-4 col-xs-4"> </div> <div class="col-md-4 col-lg-4 col-sm-4 col-xs-4"> </div> <div class="col-md-4 col-lg-4 col-sm-4 col-xs-4"> </div>
Dan pastikan jumlah kolom adalah 12 .
Seperti itulah sistem grid pada bootstrap yang mungkin dapat anda pelajari dengan mudah dan dapat anda terapkan pada kode bootstrap untuk blog/website anda .
Silahkan berikan komentar atau kritikan jika artikel ini ada masalah baik itu dalam teknik pengkodean atau semacamnya .
Hafid pratama,
Advertisement
Advertisement